格式化上下文
BFC 是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。
BFC
BFC 也叫块格式化上下文
BFC是什么
在解释 BFC 是什么之前,需要先介绍 Box、Formatting Context 的概念。
Box: CSS布局的基本单位
Box 是 CSS 布局的对象和基本单位, 直观点来说,就是一个页面是由很多个 Box 组成的。元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box, 会参与不同的 Formatting Context(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染。让我们看看有哪些盒子:
- block-level box:display 属性为
block,list-item,table的元素,会生成block-level box。并且参与block fomatting context; - inline-level box:display 属性为
inline,inline-block,inline-table的元素,会生成inline-level box。并且参与inline formatting context; - run-in box: CSS3 中才有, 这儿先不讲了。
Formatting context
Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和Inline formatting context (简称IFC)。
CSS2.1 中只有 BFC 和 IFC, CSS3 中还增加了 GFC 和 FFC。
BFC 定义
BFC(Block formatting context) 直译为”块级格式化上下文”。它是一个独立的渲染区域,只有 Block-level Box 参与, 它规定了内部的 Block-level Box 如何布局,并且与这个区域外部毫不相干。
BFC布局规则:
- 内部的 Box 会在垂直方向,一个接一个地放置。
- Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠
- 每个元素的 margin box 的左边, 与包含块 border box 的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC 的区域不会与 float box 重叠。
- BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算 BFC 的高度时,浮动元素也参与计算
哪些元素会生成BFC?
- 根元素
float属性不为noneposition为absolute或fixeddisplay为inline-block,table-cell,table-caption,flex,inline-flexoverflow不为visible
BFC的作用及原理
自适应两栏布局
1 | body { |
1 | <body> |
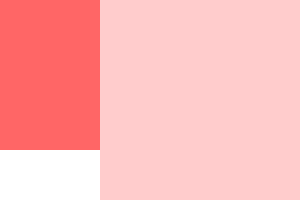
页面:

根据BFC布局规则第3条:
每个元素的 margin box 的左边, 与包含块 border box 的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
因此,虽然存在浮动的元素aslide,但main的左边依然会与包含块的左边相接触。
根据BFC布局规则第四条:
BFC 的区域不会与 float box 重叠。
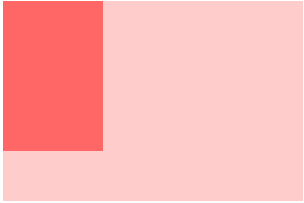
我们可以通过通过触发 main 生成 BFC, 来实现自适应两栏布局。
1 | .main { |
当触发 main 生成 BFC 后,这个新的 BFC 不会与浮动的 aside 重叠。因此会根据包含块的宽度,和 aside 的宽度,自动变窄。效果如下:

清除内部浮动
1 | .par { |
1 | <body> |
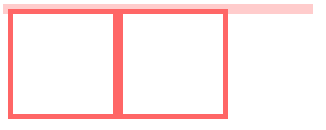
页面:

根据 BFC 布局规则第六条:
计算 BFC 的高度时,浮动元素也参与计算
为达到清除内部浮动,我们可以触发 par 生成 BFC,那么 par 在计算高度时,par 内部的浮动元素 child 也会参与计算。
代码:
1 | .par { |
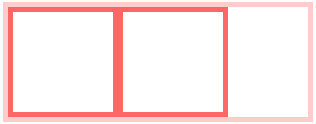
效果如下:

防止垂直 margin 重叠
1 | p { |
1 | <body> |
页面:

两个p之间的距离为100px,发送了margin重叠。
根据BFC布局规则第二条:
Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠
我们可以在 p 外面包裹一层容器,并触发该容器生成一个 BFC。那么两个 P 便不属于同一个 BFC,就不会发生 margin 重叠了。
代码:
1 | .wrap { |
1 | <body> |
效果如下:

总结
其实以上的几个例子都体现了BFC布局规则第五条:
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
因为 BFC 内部的元素和外部的元素绝对不会互相影响,因此, 当 BFC 外部存在浮动时,它不应该影响 BFC 内部 Box 的布局,BFC 会通过变窄,而不与浮动有重叠。同样的,当 BFC 内部有浮动时,为了不影响外部元素的布局,BFC 计算高度时会包括浮动的高度。避免 margin 重叠也是这样的一个道理。
IFC
IFC(Inline Formatting Contexts)即 内联排版上下文,也可称为 内联格式化上下文。用来规定内联级盒子的格式化规则。
布局规则
- 内部的
Box会在水平方向,一个接一个地放置。 - 这些
Box垂直方向的起点从包含块盒子的顶部开始。 - 摆放这些
Box的时候,它们在水平方向上的外边距、边框、内边距所占用的空间都会被考虑在内。 - 在垂直方向上,这些框可能会以不同形式来对齐(
vertical-align):它们可能会使用底部或顶部对齐,也可能通过其内部的文本基线(baseline)对齐。 - 能把在一行上的框都完全包含进去的一个矩形区域,被称为该行的行框(
line box)。行框的宽度是由包含块(containing box)和存在的浮动来决定。 - IFC中的
line box一般左右边都贴紧其包含块,但是会因为float元素的存在发生变化。float元素会位于IFC与line box之间,使得line box宽度缩短。 - IFC中的
line box高度由CSS行高计算规则来确定,同个IFC下的多个line box高度可能会不同(比如一行包含了较高的图片,而另一行只有文本)。 - 当
inline-level box的总宽度少于包含它们的line box时,其水平渲染规则由text-align属性来确定,如果取值为justify,那么浏览器会对inline-box(注意不是inline-table 和 inline-block box)中的文字和空格做 出拉伸。 - 当一个
inline box超过line box的宽度时,它会被分割成多个box,这些box被分布在多个line box里。如果一个inline box不能被分割(比如只包含单个字符,或word-breaking机制被禁用,或该行内框受white-space属性值 为nowrap或pre的影响),那么这个inline box将溢出这个line box。
上面的术语可能会看得有点迷糊,一会儿inline box,一会儿line box。line box是 行框,inline box是 行内框(或称为 内联框),我们可简单按字面意思来理解:行内框是包含在行框内(或多个行框内,当出现换行时)的。
行框和行内框
行框

行框(line box),同行内框类似的概念,行框是指本行的一个虚拟的矩形框,也是浏览器渲染模式中的一个概念。行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度)。
行内框

行内框是一个浏览器渲染模型中的一个概念,无法显示出来,但是它又确实存在,它的高度就是行高指定的高度。
何时会生成IFC
和BFC可以被元素属性触发而被创建(triggered)不同,IFC只有在一个块元素中仅包含内联级别元素时才会生成。
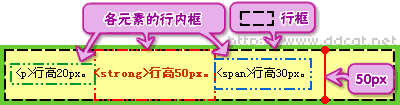
下面我们通过一个实例来看看行内框的构造:
1 | <p>Several <em>emphasized words</em> appear <strong>in this</strong> sentence, dear.</p> |
1 | p { |
效果:

p 元素产生一个块框,它包含了五个行内框,其中的三个是匿名的:
- 匿名:”Several”
- EM: “emphasized words”
- 匿名:”appear”
- STRONG: “in this”
- 匿名:”sentence, dear.”
为了格式化这个段落,用户代理将这五个框排入行框内。本例中,为 p 元素生成的框生成了行内框的包含块。如果该包含块足够宽,则所有的行内框将放在一个行框内。
否则inline box将产生分割,来放置在多个行框内。如上例中所示,这个段落被分布在3个行框中。您可以在上例中修改p元素的width来查看不同的格式化效果。
上例中,em元素被分割成2块(我们把它们称为“split1”和“split2”),margin、padding、border和text-decoration属性将不在分割处产生视觉效果,也就是在split1之后和split2之前无效。
回过来看上面的例子中这些属性的影响:
- margin 会被插入到 “emphasized” 之前和 “words” 之后。
- padding 会被插入到 “emphasized” 的前面和上下,以及 “words” 的后面和上下。
- border 将绘制在 “emphasized” 的前面和上下,以及 “words” 的后面和上下。
IFC有什么用途
1 | <div class="wrap"> |
1 | body { |
效果:

- 我们使用一个块元素来包含一个内联元素,这样会生成一个IFC来规定如何渲染行内元素。按照IFC行内框的布局规则,其水平位置将由text-align属性来确定,所以设置text-align:center将把行内框居中。
- 外部块元素的行高为内部行框设定了最小高度,好比在渲染时以一个隐藏的0宽度字符开始,具备该块元素所设置的行高(本例中为300px)和字体属性,我们称之为是一个支架(strut),作用是把外部块元素撑起来。参考阅读W3规范:Strut。
- 然后我们设置内联(或内联块)元素的垂直对齐属性为中间,它将参照前述的隐藏支架的baseline来对齐。如果我们把块元素的字体设置为0,实际效果就是内联元素被垂直居中放置在块元素中。
行高计算
用户代理(user agent)将行内级框排入垂直堆叠的行框内。行框的高度由下面步骤决定:
- 计算行框里的各行内级框的高度。对于置换元素、行内块元素、行内表格元素来说,这是边界框的高度,对于行内框来说,这是其‘line-height’。
- 行内级元素根据其
vertical-align属性垂直对齐。如果这些框使用top或bottom对齐,用户代理必须以最小化行框的高为目标对齐这些框。这可能存在多种对齐方案,CSS 2.1并不定义行框基线的位置(也就是前述strut的位置)。 - 行框的高是最顶端框的顶边到最底端框的底边的距离。
空的行内元素产生空的行内框,但是这些框仍然拥有margins, padding, borders 和一个line height, 所以在上述行高计算中和有内容的行内元素一样。
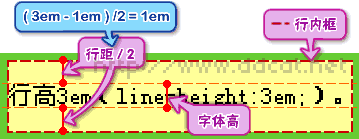
行距(Leading)和半行距(half-leading)
CSS 假设所有字体的度量都有基线以上的height和基线以下的depth,我们使用A(ascender)来表示这个height(字母高出基线部分),而用D(descender)来表示depth(字母低出基线部分)。
同时我们定义 AD = A + D,也就是整个字母的高度。
User agent 必须在一个非替换行内框中按照字符(glyphs)的基线对它们进行对齐。也就是确定A 和 D。 某元素中的字符可能存在多个字体,A 和 D则不尽相同。如果这个行内框不包含任何字符,它被认为包含一个strut(一个0宽度的隐藏字符),这个隐藏字符的A 和 D遵循该元素的第一个有效字体。
除了前面所介绍的BFC和IFC之外,CSS3还引入了新的布局方式及其所生成的格式化上下文,包括grid layout所对应的GFC(grid formatting context)和flex layout所对应的FFC(flex formatting context)。